
はじめに
こんにちは!High Linkでプロダクトデザイナーをしている、saori(@nyanta1060)です。
現在、香りのサブスク「カラリア 香りの定期便」のデザインを担当しています。

カラリア 香りの定期便では、香水を入れ替えて持ち運べる「アトマイザーケース」を販売しているのですが、最近ではこちらのアトマイザーケースに刻印を追加できる有料サービス(以下、刻印サービス)をリリースしました。
今回は、刻印サービスのオフラインとオンラインの体験をデザインした話を書いていこうと思います。
刻印サービスとは?

カラリアの刻印サービスは、アトマイザーケース¥980に、+¥590でお好きな刻印を入れられるサービスです。
- お好きな文字(漢字、ひらがな、カタカナ、英語)
- モチーフ(カラリアオリジナルの絵文字)
を組み合わせて入れることができます。
施策の目的
刻印サービスは、事前のアンケート調査である程度ニーズがあることが分かっていました。
今回、香りの定期便サービスに付加価値を加えることで、ご利用いただいているユーザー様の満足度を向上させることを目指して、取り組んでいきました。
刻印のデザインと運用のデザインについて
オリジナルモチーフを制作
アトマイザーケースに文字だけでなく、オリジナルモチーフも刻印できるようにしました。
事前の調査では、「記号で何かしらケースを区別をしたい」「ハートや星などの定番の絵柄が欲しい」といったニーズが明らかになっていました。
まずは手書きでアイデア出し
一旦手書きでどんなモチーフがありそうかイメージを膨らませていきました。
「これだと線が多い」「形が複雑」「もっと単純化した絵柄が良さそう」など描きながらある程度の方向性を固めた後、Illustratorで具体的な形を作りあげていきました。
複数の絵柄を検討
絵柄についても、1つの案に対して複数のパターンを検討。
どの絵柄がカラリアらしいか見極めるために、細かい調整を繰り返しました。(特に、うさぎの絵柄がしっくりくるまでには苦労しました)

制作の際に気をつけたポイントは以下です。
- カラリアのプロダクトで使用してるアイコンの雰囲気に合っていること
- シュールでないこと(ユーモラスで奇妙な雰囲気でない、遊びすぎない)
完成

最終的に、ハートや星などの「定番系」、猫や犬などの「動物系」、柑橘や花などの「香り系」、笑顔などの「顔文字系」の全4カテゴリ、合計23個制作しました。
実は、検討したもののラインナップに含まれなかったモチーフもあります。
当初、ハンドサインのようなモチーフも候補に上がっていましたが、コミュニケーションデザイナーと相談した結果、「ブランドイメージに合わない」「フランクすぎる」といった理由で採用しませんでした。
動物のモチーフについても、「豚」「猿」「ゴリラ」などは同様の理由で候補から外れました。
「ひよこ」や「パンダ」については良いのではないかと考え実際に作ってみましたが、「ひよこはクチがシュールになる」「パンダは塗りが多い」と感じたため、最終的に採用しませんでした。

アイコンフォントを制作しIllustratorで合成フォントを作成
先ほど決定したオリジナルモチーフを、Illustratorで文字として入力できるようにアイコンフォント化して、アイコンフォントと、カラリアのガイドライン指定フォントで、合成フォントを作っていきました。
大まかな制作フローは以下です。
- Illustratorで描いたイラストをSVGで書き出す
- 「IcoMoon」という、SVGをアップロードするだけでオリジナルアイコンフォントが作成できるWebサービスを利用して、イラストをアイコンフォント化
- アイコンフォントをダウンロードして、Illustratorで「アイコンフォント・カラリアガイドライン指定の日本語・欧文フォント」を合わせた、合成フォントを作成
※もちろんフォントの著作権は確認済み

実際にアイコンフォント化するにあたっては、以下のサイトの手順を参考にさせていただきました。
- 【web/UIデザイナー向け】アイコンフォント用、オリジナルアイコンデータの作り方と注意点|tomoyo
- IcoMoonを使ってSVGからアイコンフォントを作る方法 | mediba Creator × Engineer Blog
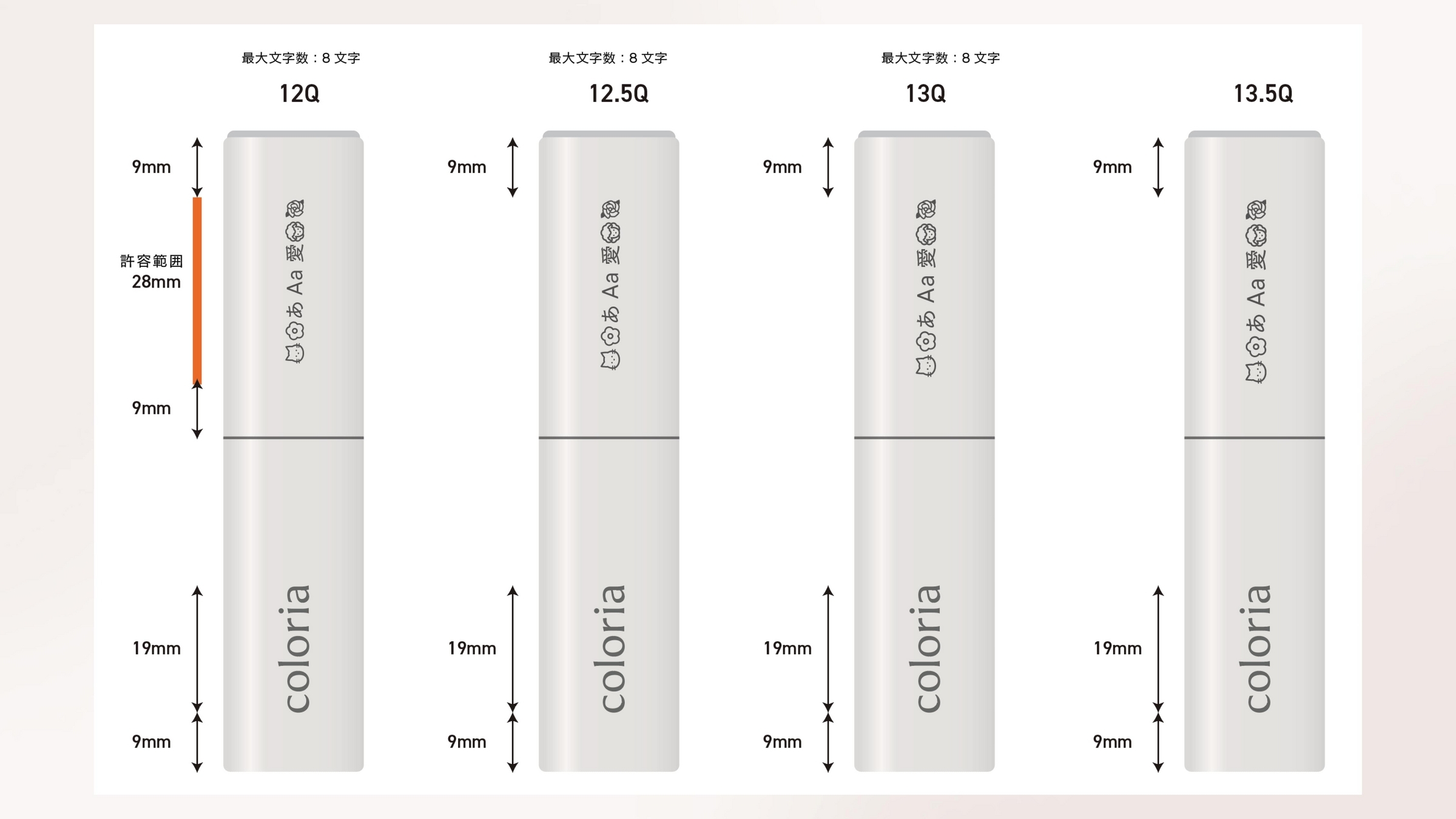
そして作成した合成フォントで、最大文字数や最適なフォントサイズを検討。
物流現場で実際に印刷して仕上がりを確認し、意思決定を行いました。

刻印の注文データがIllustratorに自動で流し込まれる仕組みづくり
注文が入った際に物流現場の方々が、Illustratorから刻印内容を直接書き換えなくてもいいように、運用を考慮したデータの作成を行いました。
目的としては、作業効率を良くし、操作ミスを減らすことです。
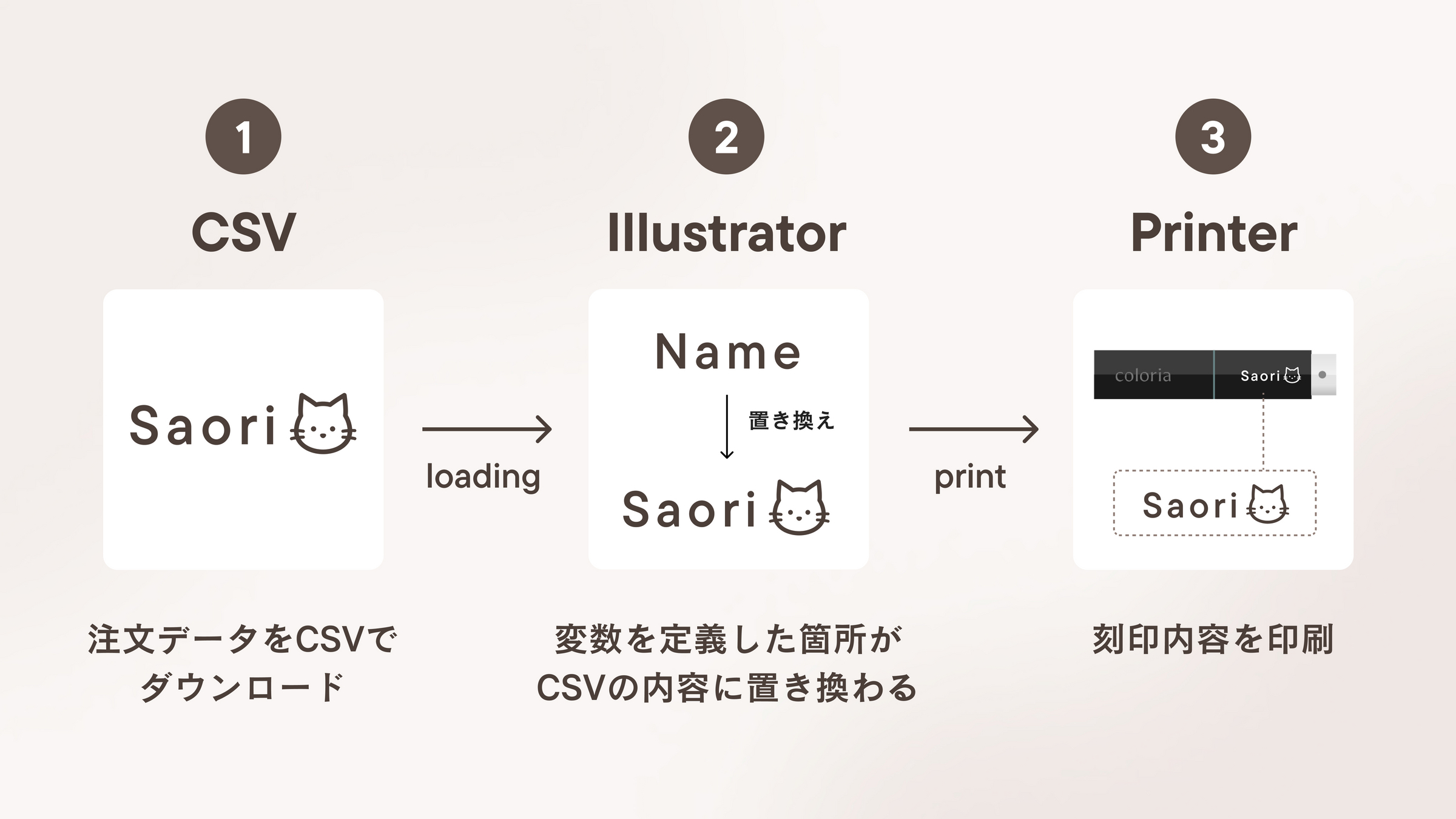
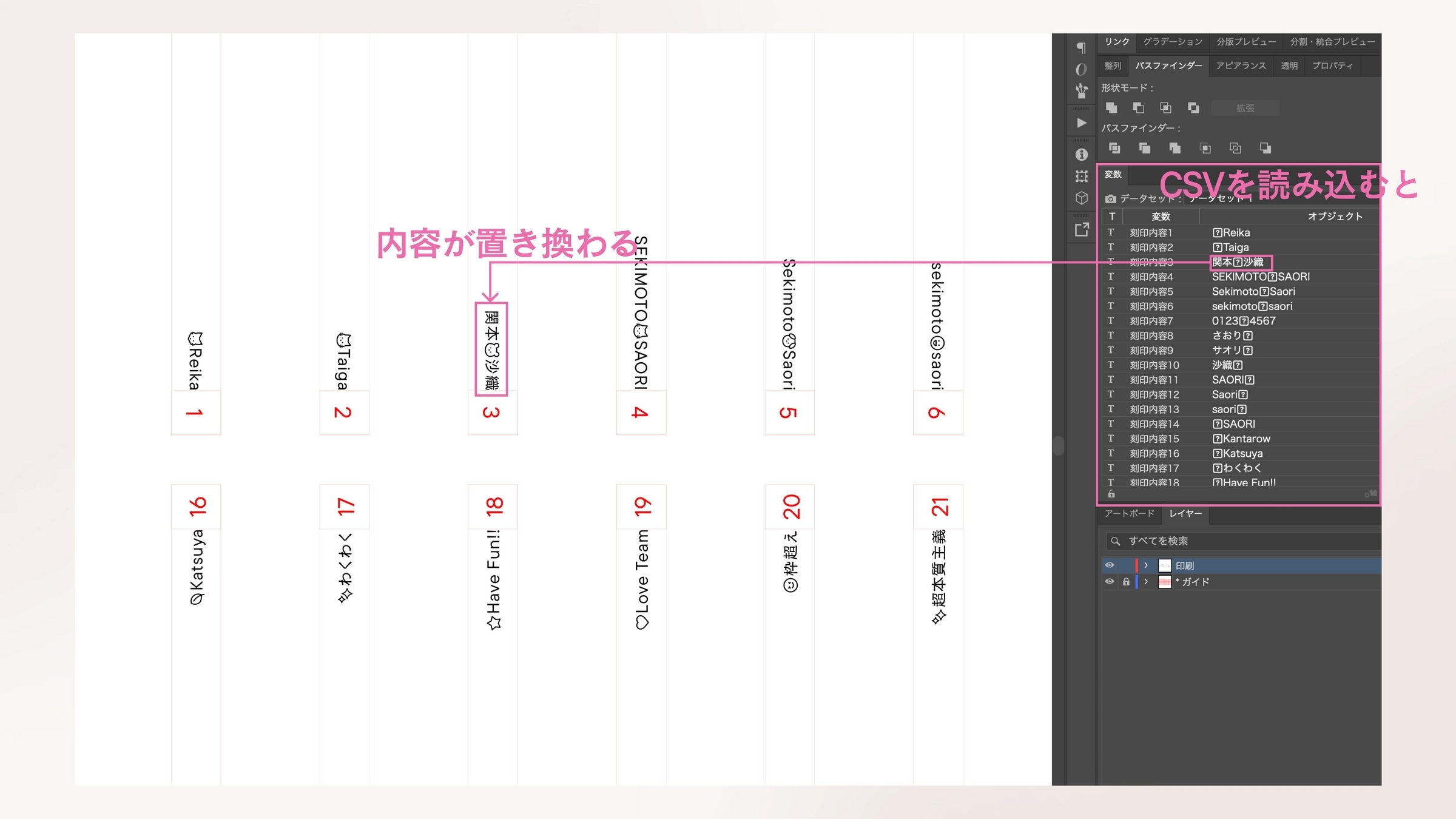
具体的なフローは以下です。
- 刻印の注文データを、CSV形式でダウンロード
- Illustratorの変数機能からCSVを読み込むと、あらかじめ変数を定義しておいた箇所が、CSVの内容に置き換わる
- 刻印内容を印刷


Illustratorの変数機能を使用したCSVとデザインの連携方法については、以下の記事を参考にさせていただきました。
刻印プリンターで印刷検証
刻印プリンターは物流倉庫内に設置されているため、印刷テストをするためにPdMと何度か足を運び、印字の調整を行いました。


苦戦したこと
刻印の濃さは、スピード、パワー、DPIの3つの設定を調整することで決まります。
ケースの色ごとに最適な設定値にして印刷することも可能ですが、設定値が異なると現場のオペレーションに負担がかかります。 そのため、できるだけ設定値を統一してちょうど良い値を見つけるために何度か試行錯誤しました。
また、印刷時にケースの配置場所によって刻印が薄くなってしまったり、ケースの素材によって印刷ムラが発生しやすいなど、品質が安定しない問題がありました。
そのため、当初は全部で5色のアトマイザーケースに刻印サービスを提供する予定でしたが、Black以外のケースでは品質がなかなか安定しなかったため、最終的に1色(Black)のみのリリースする判断となりました…。
刻印のデザインと運用のデザインを振り返って
普段はWebサイトの改善をメインでしており、なかなか物流現場まで足を運ぶことはなかったですか、今回どのような場所で定期便が梱包され、お客様の手元に届くのか改めて確認することができて良かったです。
物理的な商品のデザインは物流が絡むため、現場でどのように運用するのか理解し、ロジスティクスのチームと連携していくことが非常に大事だと感じました。
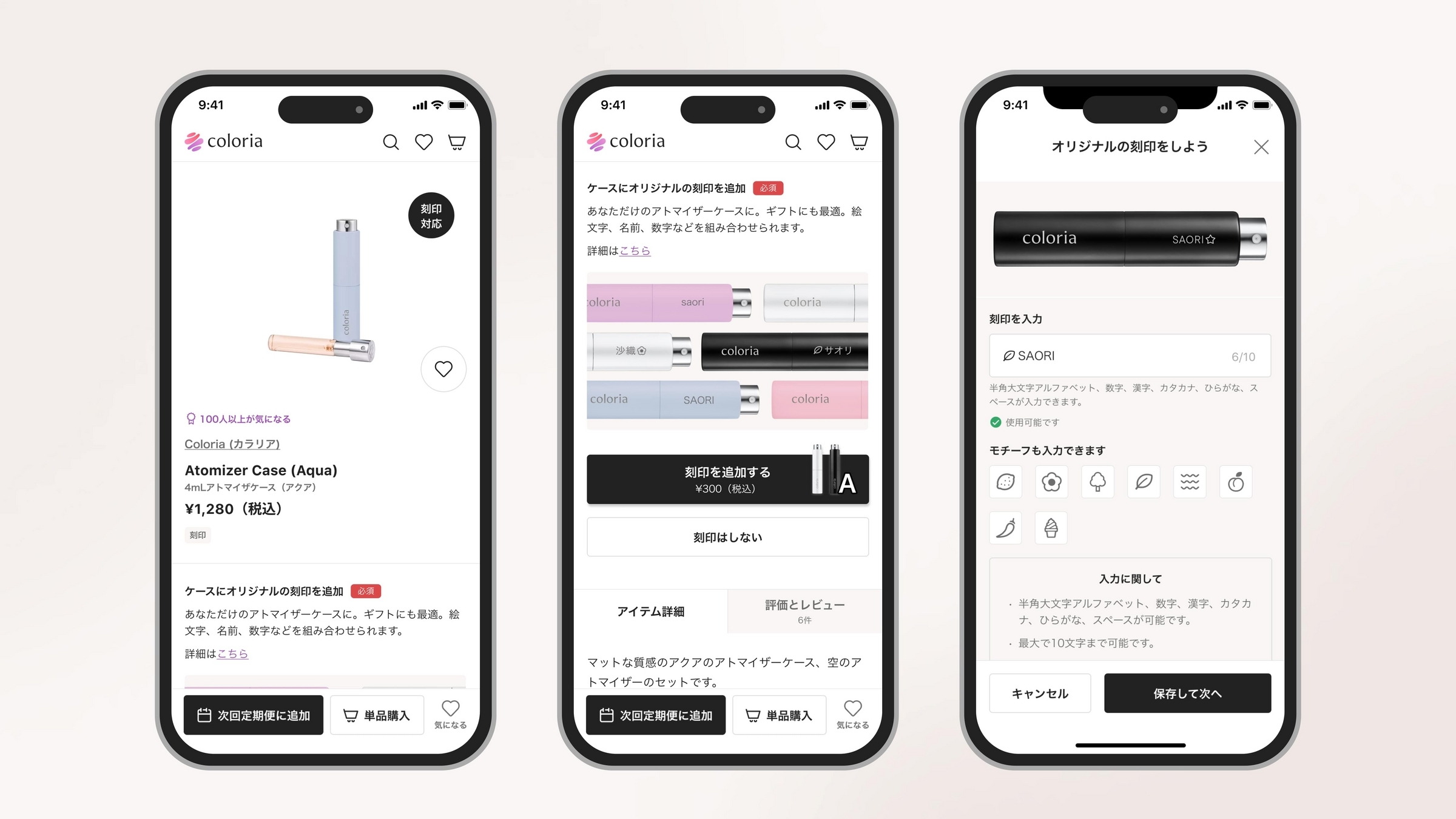
ECサイトの体験デザインについて
プロトタイプを作成し、社内でユーザビリティテストを実施しながら体験を設計

アトマイザーケースを追加注文した上で、さらに刻印サービスを選択できるかどうか?ユーザビリティに問題がないか?を検証しました。
具体的には、一連の体験の流れが触れるプロトタイプを作成し、社内でユーザビリティテストを実施。
特に、プロジェクトについて詳しくないインターン生や、最近入社したばかりの人にテストの協力をお願いして、プロトタイプの操作の観察と事後インタビューを行っていきました。
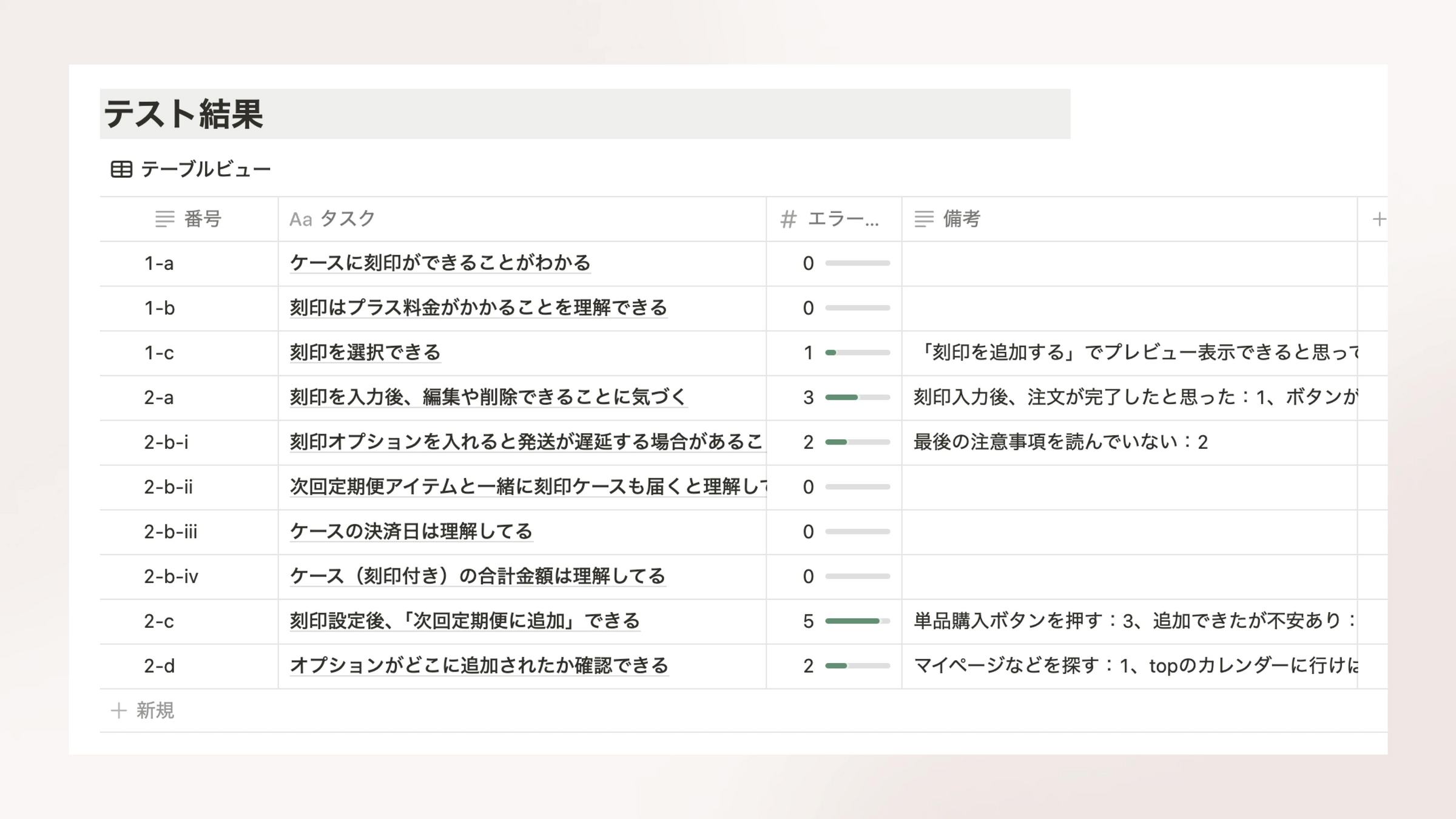
テスト結果

テストの結果、有効性のある課題が見つかりました。
特に、「次回定期便に追加」と「単品購入」の違いがユーザーにとって分かりにくく、「単品購入」を選んでしまうという問題が明らかになりました。
また、ボタンが2つ表示されていることがユーザーにとって迷いやすい原因になっていると思われました。

デザインを改善
はじめはボタンを1つにすることがを最もわかりやすいと考えました。
しかし、他のページでの整合性やリリースのスケジュールなど、様々な課題がありました。そこで検討を重ねた結果、ボタンの下に「送料が異なる」というテキストの追加、さらに「次回定期便と一緒に注文できる説明画像」を加えることにしました。
その結果、2回目のユーザビリティテストでは「定期便ユーザーがどちらのボタンを押せば良いか迷う」課題を解消することができました。

社内インタビューによる発見
私はこれまで、他社の刻印サービスを利用したことがありませんでした。
しかし、社内のインターン生にインタビューした際に、リップやアイシャドウなどコスメに刻印して友達にプレゼントをした経験があることや、他の刻印サービスについても教えてもらいました。
さらにプロトタイプを実際に触ってもらった際に、以下の要望が寄せられました。
- 筆記体がかわいいので、フォントも選べるようにしてほしい
- 普通のキーボードに出てくるような絵文字を入れたい(特に男性からの要望)
- 絵文字は、「ハート・星・リボン」などの定番のものを入れたい
インタビューを行うことで、これらの要望を事前にサービスに取り入れることができました。
(フォントは選べるようにしたかったのですが、今回は現場のオペレーションの問題もあり断念しました…)
このように、社内のメンバーでも世代や性別が異なるため、自分が想定してなかった意見を聞くことができたのは大きな発見でした。
オンラインでの体験のこだわり
刻印のリアルタイムプレビューの制作
上記はリリース後に操作イメージを撮影した動画です
刻印の仕上がりイメージが入力中にわかるとユーザーは嬉しいのではないかとチームで検討し、刻印のリアルタイムプレビュー機能を制作しました。
さらに、刻印が完成したときに刻印内容が反映された画像が表示され、筆記体のアニメーションを加えることで特別感を演出。注文に向けて気持ちを高められるような工夫をしました。
ECサイトの体験デザインを振り返って
刻印できない文字が注文できてしまった(考慮漏れ)
リリース直後、社内メンバーが韓国語を入れて注文したことで見落としを発見。
サイト上の刻印プレビュー画面で入力して注文ができても、実際に印刷すると指定のフォントが入っていないため、文字が正しく表示されない現象(豆腐)になってしまう問題が発覚しました。
急いでエンジニアと相談し、指定の文字セット以外を入力した場合は刻印プレビューでエラーにする対応と、既に注文が入っている内容が問題ないかチェックいただきました。
完全に考慮漏れです…。
本番リリースしてもすぐに告知は行わないこと、社内でまずは検証してみる期間があると安心だということを学びました。
告知クリエイティブのデザインについて

Webサイトのホームで掲載されるキービジュアルのデザインと、遷移先の説明ページやメールの制作を行いました。
カラリアらしい要素を取り入れつつも、重厚感やリッチな雰囲気が感じられるようにしています。
機能をリリースしてから最初の1週間は、ユーザーに向けて告知を行わず、社内で刻印の注文を試すなどの検証を行っていました。
そして刻印サービスに気づいたユーザーから少しずつ注文が入りました。
そこで、どのようなモチーフが人気かPdMに確認していただき、猫とローズのモチーフがよく選ばれていることがわかったため、キービジュアル内の刻印に取り入れることにしました。
リリース後の結果
サイトやメールで告知後、一気に選択率が87%になりました。
以降は平均40%前後を推移しています。
おわりに
- 刻印デザインと運用デザイン
- ECサイトの体験デザイン
- 告知クリエイティブのデザイン
まで、一貫して行う経験ができました。
普段はプロダクトのUI改善などがメインで、コミュニケーションデザイナーと仕事を分担しておりますが、今回は初めて挑戦することも多くとても良い機会となりました。
High Linkは、toCプロダクトのオフラインやオンラインのデザインに関われる機会に恵まれており、やりがいがあってとても楽しい環境です。
おもしろそうと感じた方は、現在デザイナーを募集していますので、ぜひこちらも覗いてみてください!
最後まで読んでいただき、ありがとうございました!